【Blogger】月別アーカイブに翌月・前月のリンクを設置する

日頃 Blogger を使っていて地味に気になっていたのが、月別アーカイブページのページャ(ページネーション)です。

ブログアーカイブガジェット(ウィジェット)からアクセスできる月別アーカイブの URL は、YYYY/MMという年月形式で、非常にシンプル。
例)https://mizunosame.blogspot.com/2022/01
しかし、月別アーカイブで「新しい投稿」や「前の投稿」をクリックした先の URL は、updated-maxやmax-resultsなどのパラメータが付いていて、かなりごちゃごちゃしています。
例)https://mizunosame.blogspot.com/search?updated-max=2022-01-08T23:00:00%2B09:00&max-results=10
せっかくシンプルな年月形式の URL があるのに、これを利用しないのはもったいない!
そこで、月別アーカイブから、URL がYYYY/MM形式の翌月・前月ページへ遷移するページャを作成しました。
カスタマイズを行う際の注意点
このカスタマイズを行う前に注意すべき点がいくつかあるので、先に述べておきます。
あらかじめページャを表示させておく必要がある
このスクリプトでは、元からあるページャの<a>タグのhref属性と「新しい投稿」「前の投稿」の文字を書き換えます。
そのため、月別アーカイブでページャを非表示にしている場合は、スクリプトが動きません。
特にバージョン 2 のブログウィジェットでは、<b:includable id='previousPageLink'>の中身が空になっていたり、.blog-pager-newer-linkがdisplay: noneになっていたりして、「新しい投稿」が表示されない場合があります。
<b:includable id='previousPageLink'>の中身については、こちらの記事の【②「新しい投稿」のリンク作成】の通りに書き換えれば OK です。
1 か月の投稿数が多いブログには向かない
1 か月における投稿数が多いブログの場合、月別アーカイブが 1 ページに納まらない可能性があります。
こちらの記事によると、<!--more-->タグ前の<img>タグの合計数によって、1 ページの記事の表示数が変わるそうです。
上の記事で挙げているのは、あくまでメインページ(トップページ)における記事の表示数ですが、月別アーカイブページでも同様のことが起こりかねないので注意が必要です。
すでにアーカイブガジェットを 2 個設置している場合
このスクリプトでは、ブログアーカイブガジェットのフラットリスト(FLAT)の独自タグを利用しています。
アーカイブガジェットはひとつのブログにつき 2 個しか設置できず、3 個目を設置しようとするとエラーが出ます。
アーカイブガジェットをすでに 2 つも設置しているブログはなかなかないと思いますが、念の為注意事項として挙げておきます。
スクリプトの設置
このカスタマイズでは HTML の編集を行います。テンプレートのバックアップをとったり、テスト用のブログで動作を確認したりしてから、カスタマイズを行ってください。
Blogger テーマの「HTML 編集」のブログの投稿ウィジェットの</b:widget>の直後に、こちらのコードを設置します。
<b:widget cond='data:view.archive.month' id='BlogArchive0' locked='true' title='アーカイブページャ' type='BlogArchive' version='1'>
<b:widget-settings>
<b:widget-setting name='showStyle'>FLAT</b:widget-setting>
<b:widget-setting name='yearPattern'>yyyy</b:widget-setting>
<b:widget-setting name='showWeekEnd'>true</b:widget-setting>
<b:widget-setting name='monthPattern'>MMMM yyyy</b:widget-setting>
<b:widget-setting name='dayPattern'>MMM dd</b:widget-setting>
<b:widget-setting name='weekPattern'>MM/dd</b:widget-setting>
<b:widget-setting name='chronological'>false</b:widget-setting>
<b:widget-setting name='showPosts'>false</b:widget-setting>
<b:widget-setting name='frequency'>MONTHLY</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:attr name='class' value=''/>
<b:attr name='id' value=''/>
<b:attr name='data-version' value=''/>
<b:include cond='data:style == "FLAT"' data='data' name='flat'/>
</b:includable>
<b:includable id='flat' var='data'>
<b:if cond='data:data.length gte 2'>
<script>//<![CDATA[
function archivePager(name, url, num, elem){
const link = document.querySelector(elem);
const regex = /(\d{1,2})月\s(\d{4})/;
const year = regex.exec(name)[2];
const month = regex.exec(name)[1];
link.href = url;
link.textContent = year + '/' + (month.length == 1 ? '0' + month : month) + ' [' + num + ']';
}
//]]></script>
<b:loop index='i' values='data:data' var='month'>
<b:if cond='data:blog.url == data:month.url'>
<b:comment>次の月</b:comment>
<b:with value='data:i - 1' var='next'>
<b:if cond='data:next gte 0'>
<script>archivePager('<b:eval expr='data:data[next].name'/>', '<b:eval expr='data:data[next].url'/>', <b:eval expr='data:data[next].post-count'/>, 'a.blog-pager-newer-link')</script>
<b:elseif cond='data:i == 0'/>
<script>document.querySelector('a.blog-pager-newer-link').parentNode.remove()</script>
</b:if>
</b:with>
<b:comment>前の月</b:comment>
<b:with value='data:i + 1' var='prev'>
<b:if cond='data:prev lt data:data.length'>
<script>archivePager('<b:eval expr='data:data[prev].name'/>', '<b:eval expr='data:data[prev].url'/>', <b:eval expr='data:data[prev].post-count'/>, 'a.blog-pager-older-link')</script>
</b:if>
</b:with>
</b:if>
</b:loop>
</b:if>
</b:includable>
<b:includable id='interval'/>
<b:includable id='menu'/>
<b:includable id='posts'/>
<b:includable id='toggle'/>
</b:widget>旧バージョンのコードはこちら
<b:widget cond='data:view.archive.month' id='BlogArchive0' locked='true' title='アーカイブページャ' type='BlogArchive' version='1'>
<b:widget-settings>
<b:widget-setting name='showStyle'>FLAT</b:widget-setting>
<b:widget-setting name='yearPattern'>yyyy</b:widget-setting>
<b:widget-setting name='showWeekEnd'>true</b:widget-setting>
<b:widget-setting name='monthPattern'>MMMM yyyy</b:widget-setting>
<b:widget-setting name='dayPattern'>MMM dd</b:widget-setting>
<b:widget-setting name='weekPattern'>MM/dd</b:widget-setting>
<b:widget-setting name='chronological'>false</b:widget-setting>
<b:widget-setting name='showPosts'>false</b:widget-setting>
<b:widget-setting name='frequency'>MONTHLY</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include cond='data:style == "FLAT"' data='data' name='flat'/>
</b:includable>
<b:includable id='flat' var='data'>
<script>
;(function(){
const archiveUrl = [<b:loop values='data:data' var='i'>'<data:i.url/>',</b:loop>];
const archiveName = [<b:loop values='data:data' var='i'>'<data:i.name/>',</b:loop>];
const pageUrl = '<data:blog.url/>';
//<![CDATA[
const index = archiveUrl.indexOf(pageUrl);
const next = document.querySelector('.blog-pager-newer-link');
const prev = document.querySelector('.blog-pager-older-link');
if(index == 0){
//最新月のとき「新しい投稿」削除
next.parentNode.remove()
}else{
//「新しい投稿」を翌月リンクに置き換え
next.href = archiveUrl[index - 1]
next.textContent = archiveName[index - 1].replace(/(\d{1,2}\D)\s(\d{4})/,'$2年$1');
}
if(prev != undefined && index + 1 != undefined){
//「前の投稿」を前月リンクに置き換え
prev.href = archiveUrl[index + 1];
prev.textContent = archiveName[index + 1].replace(/(\d{1,2}\D)\s(\d{4})/,'$2年$1');
}
})()
//]]></script>
</b:includable>
<b:includable id='interval'/>
<b:includable id='menu'/>
<b:includable id='posts'/>
<b:includable id='toggle'/>
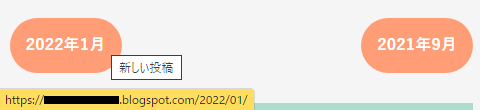
</b:widget>テーマを保存して、ブログアーカイブガジェットなどから月別アーカイブページにアクセスし、ページャが画像のように表示されたら導入成功です。

※上の画像は旧バージョンのコードを使用したページャーです。
「2022年1月」のリンク先が2022/01と、ちゃんとYYYY/MM形式になっています。これがやりたかった!
あとがき
月別アーカイブページャのリンク先 URL がごちゃついていて不満だったので、翌月・前月のリンクに変更してみました。
はじめはフィードを使ってリンクの変更を試みましたが、読み込むコード量と需要が釣り合ってないことに気付き断念。
そんな中ふと、アーカイブガジェットを利用したらページャのリンクと文面を変えられるのでは? と思い立ち、試行錯誤した結果がこの記事に記した内容です。
正直需要があるのかわからないカスタマイズですが、どなたかの参考になれば幸いです!