【QooQ】ナビゲーションの横スクロールメニュー化
Blogger テンプレート「QooQ」のナビゲーションバーはブラウザ幅が 768 px 以下になると折りたたまれ、ヘッダー上部にある「=」ボタンで開閉が可能になります。


しかし、ボタンの主張が控えめなため、初見だとメニューだと気付かれない可能性があります。
ハンバーガーメニューの導入も考えましたが、どうせなら他の人がやっていないカスタマイズをしたいなと思いました。
そこで、QooQ のナビゲーションメニューの横スクロールメニュー化に挑戦しました。
※このカスタマイズでは Blogger の HTML と CSS を編集します。事前にテンプレートのバックアップをとったり、テストブログで試したりすることをおすすめします。
ナビゲーションバーをヘッダーの下に移動する
個人的にナビゲーションバーはヘッダーの下にあるほうが好きです。そのままの位置でも大丈夫な方は、この項目を飛ばしてください。
何も手を加えていない QooQ の場合、ナビゲーションとヘッダーの位置関係はこのようになっています。
<div id='navigation'>
...
</div>
<div id='header'>
...
</div>
<div class='width-100' id='main'>この、<div id='navigation'>から<div id='header'>の直前の</div>までを、<div class='width-100' id='main'>の直前に移動させます。
<div id='header'>
...
</div>
<div id='navigation'>
...
</div>
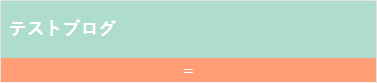
<div class='width-100' id='main'>「テーマをプレビュー」ボタンを押して、下の画像のように、ナビゲーションがヘッダー下に表示されたら成功です。

ボタンを非表示にする
横スクロールメニューの場合、ボタンは不要なので非表示にします。
以下の 2 行を<b:comment>と</b:comment>で囲むか、削除します。
<label for='navigation-button' id='navigation-label'>=</label>
<input id='navigation-button' type='checkbox'/><b:comment>で囲むと、ブログにはその間のコードが出力されませんが、HTML 編集にはコードを残しておけます。
もしボタンを復活させたいときのためにも、こちらの方法をおすすめします!
CSS の変更
横スクロールメニューの実装には、こちらの記事を参考にしました。
<b:skin><![CDATA[...]]></b:skin>内の「ナビゲーション」の CSS を丸ごと以下のコードに置き換えます。
#navigation{
padding: 0;
font-size: 1.5rem;
background: $(brand.subcolor);
color: $(brand.subfont);
}
#navigation a{
color: inherit;
}
#navigation-content{
overflow-x: auto;
scrollbar-width: none;
}
#navigation-content::-webkit-scrollbar{
display: none;
}
#navigation-content ul{
display: flex;
}
#navigation-content li{
padding: 0;
list-style: none;
white-space: nowrap;
}
#navigation-content li a{
display: block;
margin-right: 1em;
padding: .5em 0;
font-weight: bold;
}メニューがブラウザの幅を超えると、このようにスワイプでメニューを動かせます。下の動画の再生ボタンをクリックしてみてください。
メニューの項目が多いと、パソコンからでもメニューの横スクロールが必要になってしまうのが少し不便です。
項目が少ないブログは横スクロールメニュー、多いブログはハンバーガーメニューが向いているのかもしれません。
あとがき
QooQ のナビゲーションを横スクロールメニューにしてみました。
するーっとスワイプで横に移動するメニューを見かけるたび、どういうコードで動いているのか気になっていたので勉強になりました。
いずれはハンバーガーメニューも導入してみたい気持ちがありますが、今のところはメニューの項目も少ないので、横スクロールメニューを使っていこうと思います。