【Blogger】標準 JS を無効にしつつレイアウト画面を動かす
Blogger に標準搭載されている JavaScript(以下、標準 JS)を無効にするとブログの高速化に繋がる反面、Blogger の管理ページのレイアウト画面が動かなくなってしまいます。
しかし、ある方法を使えば標準 JS を無効にしたままレイアウト画面が使えるようになります。この記事でその方法を紹介します。

標準 JS を無効にしつつレイアウト画面を動かす
Blogger の標準 JS を無効にする方法には、以下の 2 つがあります。
<html>タグにb:js='false'を追加する</body>を<!--</body>--></body>に置き換える
詳しい方法は、バグ取りの日々さんが書かれたこちらの記事の「標準のJSを削除する」の項をご覧ください。
上に挙げた 1 の方法でwidgets.jsを、2 の方法でplusone.jsをそれぞれ無効にできますが、実は 2 の方法だけでも widgets.js を無効化できます。
実際に 2 のみを行った場合、このようにwidgets.jsとそれに関するコードがコメントアウトされます。

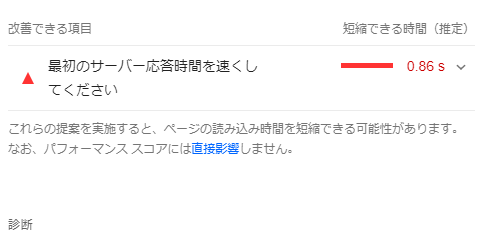
この状態のまま PageSpeed Insights でトップページの測定を行ったところ、</body>タグの処理前(左の画像)の「改善できる項目」では「使用していない JavaScript の削減」が指摘されていましたが、</body>タグの処理後(右の画像)では指摘されなくなりました。


このときコードがコメントアウトされているため、b:js='false'を追加したときと同様に一部ウィジェット(ガジェット)の機能は使用できません。
しかし、なぜかレイアウト画面でのガジェットの追加や編集、削除等は行えます。
今まで書いてきたことをまとめると以下のようになります。
</body>を<!--</body>--></body>に置換するだけで、widgets.jsとplusone.jsの両方が無効化できる- ウィジェット(ガジェット)の一部機能が使えなくなる
- レイアウト画面は通常通り使える
もちろん、コメントアウトされているとはいえ、widgets.js関連のコードが出力されていることは事実なので、その分表示にロスは出てしまうかもしれません。
しかしそれを差し置いても、レイアウト画面を使うたびにb:js='false'の部分を削除したり、b:js='true'に置き換えたりする必要がないのは助かります。
標準 JS を無効化したいけれど、レイアウト画面は動かしたい! という方がいらっしゃったら試してみてください。
あとがき
標準 JS を無効にしたまま、レイアウト画面を動かす方法について書いていきました。
Blogger カスタマイズをあれこれ施していたときに偶然見つけた方法だったので、実のところレイアウト画面が使えるようになった理屈がわかっていません。
おそらくb:jsがtrueのときには、widgets.js以外にも、レイアウト画面のみで読み込まれる別の JS があるのだろうと推測します。
なにはともあれ、わざわざb:js='false'をb:js='true'に直さなくてもレイアウト画面が使えるのでおすすめです。