【Blogger】標準 HTML エディタのデザインを変更する

普段 Blogger で記事を書いたりテーマ(テンプレート)をいじっているとき、標準 HTML エディタの配色が眩しく感じることがあります。

どうにかならないかと試行錯誤したところカスタマイズできたので、この記事ではその方法について書いていきます。
CodeMirror のテーマを選ぶ
Blogger の HTML エディタには、CodeMirror というコードエディタライブラリが採用されています。
この CodeMirror には以下のように多くのテーマが存在します。
- Index of /5/theme/(CodeMirror テーマ の CSS 一覧)
Blogger の標準エディタに使われているのは、このラインナップの中にはない default.css というテーマです。
エディタの配色をすべて自分で考えるのは大変なので、基となるテーマを決めておいて、それをカスタマイズするのがおすすめです。
以下のリンクから各テーマのデモが見られます。気に入ったものを選んでください。
私は panda-syntax.css というテーマを選んだので、CSS 一覧のページの panda-syntax.css のリンクをクリックして出てきた CSS をコピーしました。
CSSのクラス名を置換する
CodeMirror の各テーマにはそれぞれ固有のクラス名が付いています。
例えば選んだテーマが panda-syntax.css の場合は .cm-s-panda-syntax となり、.cm-s- のあとにテーマ名と同じ文字列を追加したものがクラス名となります。
Blogger の HTML エディタでは .cm-s-default にスタイルが指定されているので、前項で default.css 以外のテーマを選んだ場合はクラス名を置換する必要があります。
使いたいテーマの CSS を置換機能のあるテキストエディタに貼り付け、.cm-s- で始まるそのテーマ固有のクラス名を .cm-s-default に置換すればオッケーです。
Blogger の投稿エディタの HTML ビューにも置換機能が搭載されているので、そちらを使ってもいいかもしれません。
Stylus に CSS を追加する
サイトのスタイルを自由に変更できる拡張機能 Stylus に、先程クラスを置換したCSSを追加します。
Stylus は Chrome, Firefox で利用できます。未導入の方は以下のリンク先からダウンロードしてください。
Stylus の導入ができたら、どのページでもいいので Blogger の HTML エディタを開きます。
すでにエディタに文字が打ってあるページほうが、CSS 変更での見た目の変化がわかりやすいのでおすすめです。
Blogger のエディタ用のスタイル作成方法は、こちらの記事を参考にしました。
- [Blogger] BloggerのHTML投稿エディタの文字を大きくしました [Stylus]-すたすた式
- [Blogger] HTMLの編集画面の文字を大きくしました [Stylus]-すたすた式
先程クラス名を置換した CSS を Stylus のテキストエリアに貼り付けて保存します。
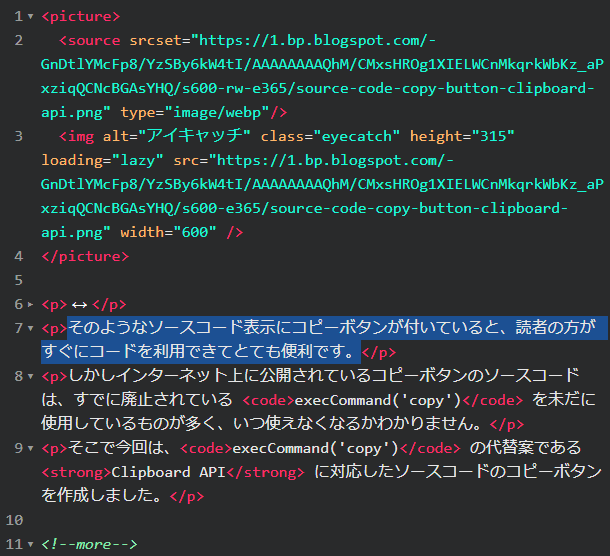
以下のように HTML エディタの見た目が変わっていたら成功です。

CSS に変更を加える
このままでもいいのですが、さらに使いやすくするために CSS を変更していきます。
テキスト選択時の背景色を変更
テキストを選択したときの反転表示の背景色です。コード全体の文字色と似ていて、選択した文字が読みづらかったため変更しました。
.cm-s-default .CodeMirror-selected {
background: #1c5093;
}コメントアウトの文字色を変更
<!--more--> などのコメントアウト用のスタイルです。背景色と色味が近く視認しづらかったので変更しました。
.cm-s-default .cm-comment {
font-style: italic;
color: #8aeeb1;
}行番号の右横の線を削除
消したほうが見た目がすっきりするなと思い削除しました。
.cm-s-default .CodeMirror-gutters {
background: #292a2b;
border-right: none;
}省略表示の両矢印の見た目を変更
行番号右の下向き三角をクリックするとコードが折りたたまれ、省略記号として青色の両矢印が表示されます。
Chrome のデベロッパーツールで確認したところ、Blogger の HTML エディタの両矢印には以下のスタイルが指定されていました。
.CodeMirror-foldmarker {
color: blue;
text-shadow: #b9f 1px 1px 2px, #b9f -1px -1px 2px, #b9f 1px -1px 2px, #b9f -1px 1px 2px;
font-family: arial;
line-height: .3;
cursor: pointer;
}.CodeMirror-foldmarker は私が選んだテーマの中には見つからなかったため、以下のCSS を Stylus に追加しました。
.CodeMirror-foldmarker {
color: #fff;
text-shadow: none;
padding: 0 .25em;
}ここまで作業を行ったところ、Blogger の HTML エディタはこのような見た目になりました。

ずっと改善したいと思っていた部分だったので、この機会に変更できてよかったです。
Blogger の HTML エディタを自分好みにカスタマイズしたい方は、ぜひこの記事に書いてある方法を試してみてください!